Design Thinking & Research
We began our initial research by focusing on both our primary and secondary personas. It was important to solve the problems of both technical and non-technical users.
One of the most important tools we used to define the product requirements was a Design Thinking exercise. By collaborating with Product Managers, Front End and Back End Engineers, as well as Technical Writers, the UX team was able to focus on several key use cases and user stories surrounding alerts and notifications.
1. Providing network admins and IT professionals with timely notifications, regardless of where they are is important to quickly solving many problems.
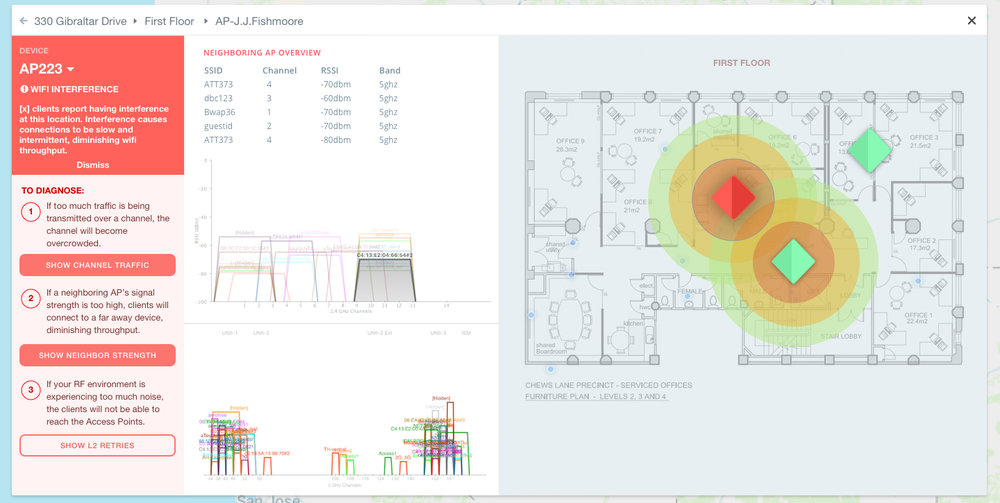
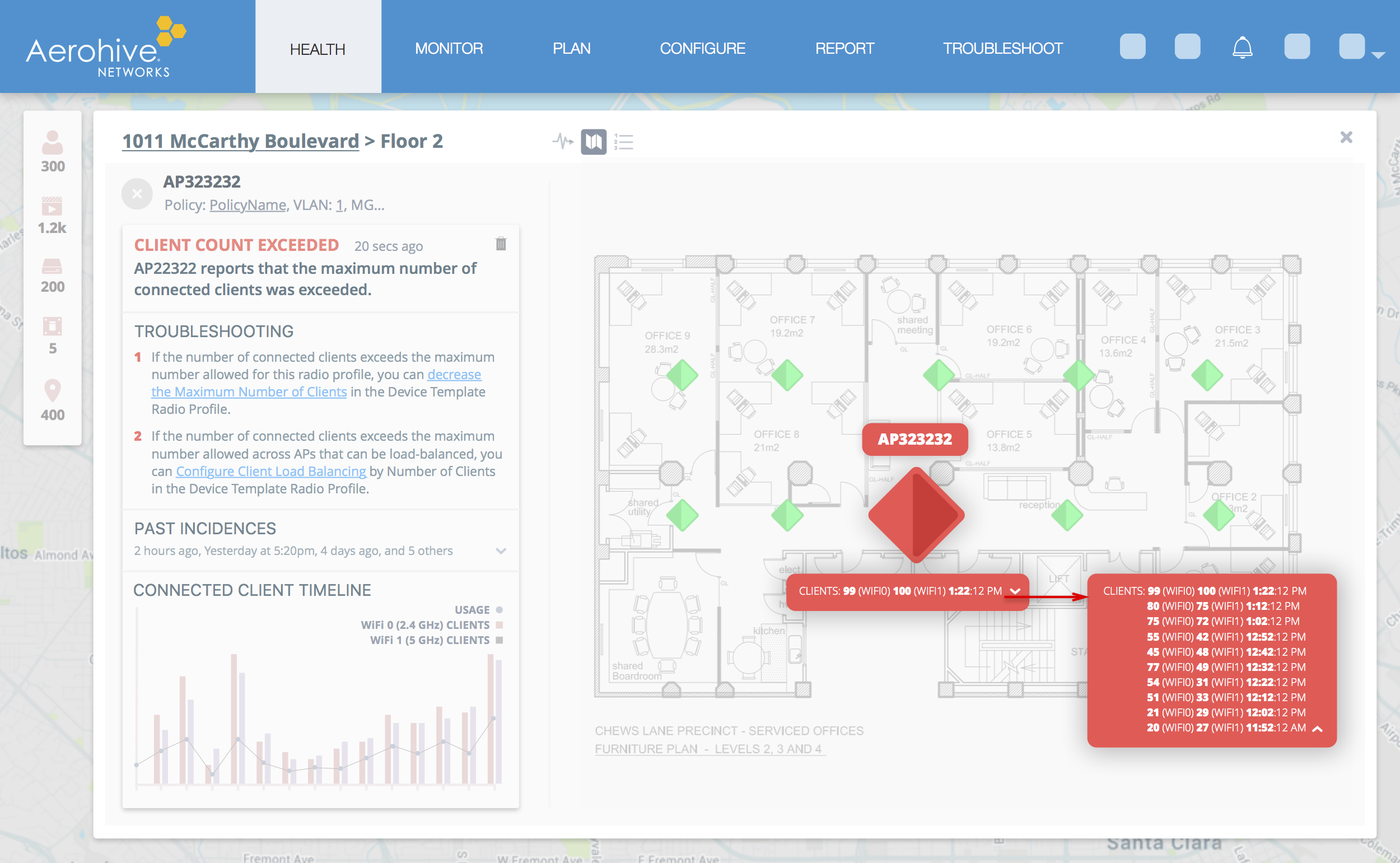
2. Displaying alert information that is easy to understand and digest can change the user experience from frustrating and confusing to efficient and delightful.
3. Giving our users the ability to easily troubleshoot network issues with guided workflows empowers and enables them to successfully manage their entire network.